
O loop ‘for‘ é a forma mais simples de loop. Ela contém três partes importantes, a inicialização do loop, a declaração de teste e a declaração de interação.
- A inicialização do loop: onde nós inicializamos nosso contador para um valor inicial. A instrução de inicialização é executada antes do início do loop.
- A declaração de teste: que testará se uma determinada condição é verdadeira ou não. Se a condição for verdadeira, então o código dado dentro do loop será executado, caso contrário o controle sairá do loop.
- A declaração de iteração: onde você pode aumentar ou diminuir seu contador.
Você pode colocar todas as três partes em uma única linha, separadas por ponto e vírgula.
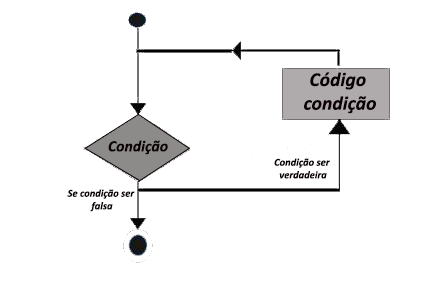
Fluxograma
Tentarei explicar melhor com um fluxograma, o funcionamento de um loop for em JavaScript.

Sintaxe
A sintaxe de um loop for em JavaScript é a seguinte:
for (inicialização; teste de condição; declaração de interação) {
O código a ser executado se a condição for verdadeira
}
Exemplo
Veja no exemplo a seguir, como funciona um loop for em JavaScript.
<html> <body> <script type="text/javascript"> <!-- var contador; document.write("Começo do Loop" + "<br />"); for(contador = 0; contador < 10; contador++) { document.write("Contagem: " + contador ); document.write("<br />"); } document.write("Loop parou!"); //--> </script> </body> </html>
Resultado
Começo do Loop Contagem: 0 Contagem: 1 Contagem: 2 Contagem: 3 Contagem: 4 Contagem: 5 Contagem: 6 Contagem: 7 Contagem: 8 Contagem: 9 Loop parou!
Gostou do artigo? deixe um comentário para nos incentivar!




