
Ao escrever um programa, você pode encontrar uma situação em que precisa executar uma ação repetidamente. Em tais situações, você precisaria escrever instruções de loop para reduzir o número de linhas de código ou mesmo de textos.
O JavaScript suporta todos os loops necessários para diminuir a quantidade de códigos ou textos da programação.
WHILE
O loop mais básico em JavaScript é o loop while. A finalidade de um loop while é executar uma instrução ou bloco de código repetidamente desde que uma expressão seja verdadeira. Quando a expressão se torna falsa, o loop termina.
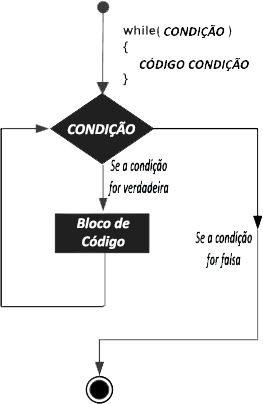
Fluxograma
O fluxograma do loop while é o seguinte:

Sintaxe
A sintaxe de um loop while em JavaScript é:
while(expressão) {
Código a ser executado se a expressão for verdadeira.
}
Exemplo
Tente o exemplo a seguir para implementar o loop while.
<html>
<body>
<script type="text/javascript">
<!--
var contagem = 0;
var limite = 10;
document.write("Iniciando Loop<br />");
while (contagem < limite) {
document.write("Contagem atual:"+contagem+"<br />");
contagem++;
}
document.write("Fim do Loop!");
//-->
</script>
<p>Defina um valor diferente para variável <b>limite</b>
e tente novamente!</p>
</body>
</html>
Resultado:
Iniciando Loop
Contagem atual: 0
Contagem atual: 1
Contagem atual: 2
Contagem atual: 3
Contagem atual: 4
Contagem atual: 5
Contagem atual: 6
Contagem atual: 7
Contagem atual: 8
Contagem atual: 9
Fim do Loop!
DO WHILE
O loop do while é semelhante ao loop while, exceto que a verificação de condição ocorre no final do loop. Isso significa que o loop sempre será executado pelo menos uma vez, mesmo que a condição seja falsa.
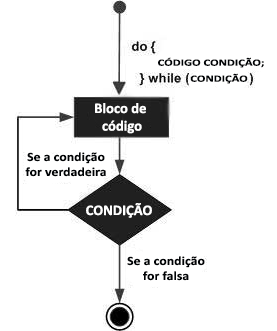
Fluxograma
O fluxograma de um loop do while seria o seguinte:

Sintaxe
A sintaxe do loop do while em JavaScript é:
do {
Código a ser executado mesmo se a condição for falsa!
} while(condição);
Obs – Não esqueça do ponto e vírgula no final do loop do while.
Exemplo
Experimente o exemplo a seguir para aprender a implementar um loop do while em JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var contagem = 0;
var limite = 5;
document.write("Iniciando Loop"+"<br />");
do {
document.write("Contagem atual:"+contagem+ "<br />");
contagem++;
}
while(contagem < limite);
document.write ("Fim do Loop!");
//-->
</script>
<p>Defina um valor diferente para variável <b>limite</b>
e tente novamente!</p>
</body>
</html>
Resultado:
Iniciando Loop
Contagem atual:0
Contagem atual:1
Contagem atual:2
Contagem atual:3
Contagem atual:4
Fim do Loop!



