
Neste artigo iremos tratar de alguns elementos HTML. Não iremos mais fazer aquelas introduções exageradas para tirar a atenção de vocês, mas somente lembretes antes do conteúdo.
Lembrando que os posts de agora em diante não terão tantas imagens
ilustrativas, por isso, se você quiser mesmo aprender ou relembrar sobre
HTML, tire um momento para a leitura do mesmo.
Vamos lá!
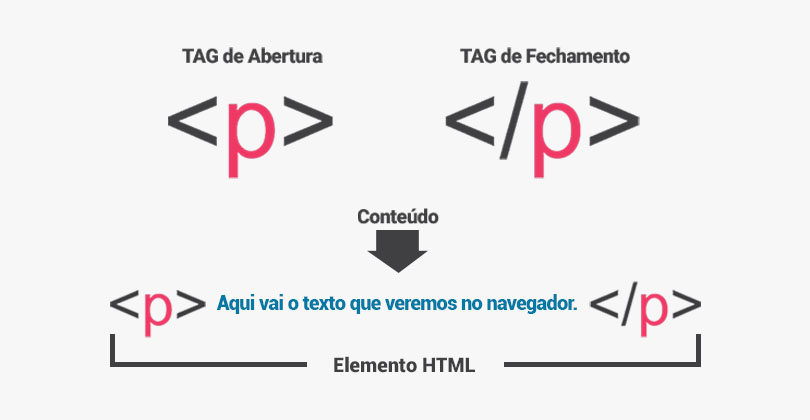
O elemento HTML geralmente consiste de uma tag HTML inicial e uma tag final com o conteúdo inserido enter elas.
<nomeDaTag> Conteúdo vai aqui… </nomeDaTag>
O elemento HTML é tudo, desde a tag inicial até a tag final.

<p> Meu primeiro parágrafo. </p>
| Tag Inicial | Conteúdo do Elemento | Tag Final |
| <h1> | Meu primeiro título | </h1> |
| <p> | Meu primeiro parágrafo. | </p> |
| <br> |
Elementos HTML sem conteúdo são chamados de elementos vazios. O elementos vazios não tem tag final. Um exemplo é a tag <br> (usada para quebra de linha).
Elementos HTML Aninhados
Mas o que é isso?
São elementos dentro de elementos, sub-elementos, ou elementos que podem conter elementos, se achar mais fácil de entender.
Todos os documentos HTML consistem de elementos aninhados (um dentro do outro).
Um exemplo básico que você já deve ter visto é:
<!DOCTYPE html> <html> <body> <h1>Meu primeiro título</h1> <p>Meu primeiro parágrafo.</p> </body> </html>
Exemplo Explicado
O elemento <html> define todo o documento.
Tem um início com a tag <html> e um final com a tag </html>.
Já dentro da tag <html> existe a tag <body>.
<html> <body> <h1>Meu primeiro título</h1> <p>Meu primeiro parágrafo.</p> </body> </html>
A tag <body> define o corpo do documento.
Ela tem um início <body> e um final </body>.
E dentro desta tag, temos outros dois elementos: <h1> e <p>.
<body> <h1>Meu primeiro título</h1> <p>Meu primeiro parágrafo.</p> </body>
A tag <h1> é a que define um título.
Ela tem seu início <h1> e seu final </h1>. E o seu conteúdo é: Meu primeiro título.
<h1> Meu primeiro título </h1>
Já o elemento <p> define um parágrafo.
Tem a sua tag de início <p> e sua tag final </p>. E o seu conteúdo é: Meu primeiro parágrafo.
<p> Meu primeiro parágrafo. </p>
Tags Finais
Alguns elementos podem ser exibidos corretamente caso você esqueça de fechá-lo.
<html> <body> <p>Isto é um parágrafo. <p>Este é outro parágrafo. </body> </html>
O exemplo acima funciona normalmente em praticamente todos os navegadores, porque a tag de fechamento é considerada opcional. Mas não podemos nos esquecer das tags finais, ou as tags de fechamento de elemento.
Isso pode produzir resultados inesperados e/ou erros inesperados se você esquecer de fechar uma tag. Por isso, recomendamos fortemente que você SEMPRE feche uma tag.
Elementos HTML Vazios
Os elementos HTML sem conteúdo, são chamados de elementos vazios.
Um exemplo de elemento vazio é a tag <br>. É uma tag que não precisa de fechamento (a tag <br> define uma quebra de linha).
<p> Este é um parágrafo com <br> uma quebra de linha.</p>
NOTA: Elementos vazios pode ser “fechados” na própria tag de abertura.
Assim: <br />.
Lembretes Importantes
O padrão HTML5 não exige que elementos vazios sejam fechados. Mas se você quiser uma validação mais rigorosa do seu documento, ou que ele seja lido por XML parsers, você deve fechar todos os elementos corretamente.
As tags HTML não diferenciam maiúsculas de minúsculas. Isso significa que , <P> é a mesma coisa que <p>.
O HTML5 não exige letras maiúsculas, mas nós da TecForest recomendamos que utilizem sempre letras minúsculas, para possíveis documentações mais rigorosas, tais como XHTML.
O que achou do conteúdo? Escreva nos comentários se acha que devemos melhorar em algo.





