Criado em 1980 por Tim Barners-Lee e lançado somente em 1990. O HTML (HyperText Markup Language – trad. Linguagem de Marcação de Hipertexto) é uma linguagem de marcação conhecida no mundo todo e, atualmente está na sua versão 5.0.
O HTML descreve a estrutura das páginas Web, é representado por tags, descreve a estrutura das páginas Web usando marcação e também, rotulam partes de conteúdos, tais como “título”, “parágrafo”, “tabela”, entre outras. E também é utilizado por diversas pessoas para criar páginas web.
Versões do HTML
| Versão | Ano |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
Tags e seus Usos
As tags HTML sempre vêem em pares assim, <nomedatag></nomedatag>. A primeira é a tag de início e a segunda, que possui uma barra entre o colchete e o nome da tag, é o final da tag.
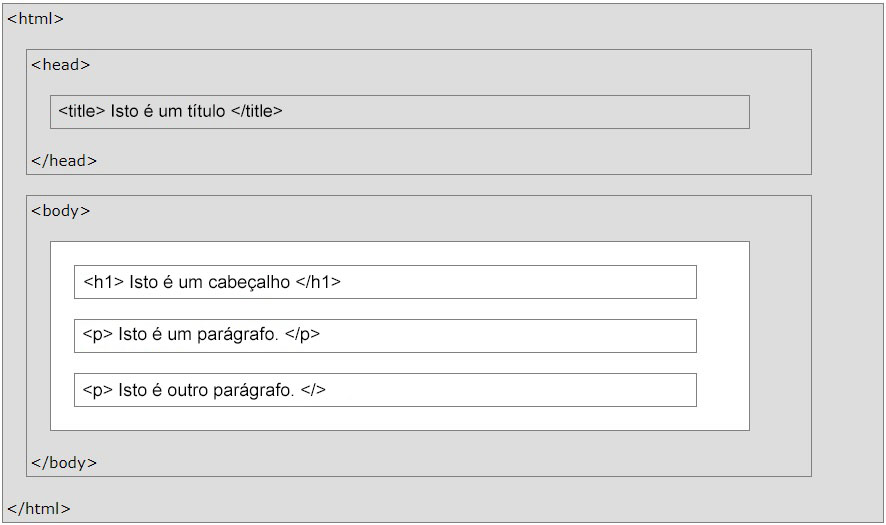
Um documento HTML simples contém as tags:
<!DOCTYPE html>esta declaração define o documento como HTML5.<html>é o elemento raiz de uma página HTML.<head>contém informações meta sobre o documento.<title>o elemento que especifica um título para o documento.<body>todo o conteúdo da página é colocado dentro deste elemento.<h1>elemento que define um cabeção de tamanho grande.<p>elemento que define um parágrafo.
Navegadores e Estrutura
Para a exibição da página HTML é utilizado um navegador Web (IE, Chrome, Firefox, Safari). O navegador não irá exibir as tags, só irá utilizá-las para determinar como exibir o documento que foi criado.
Mas para exibir uma página é preciso seguir uma estrutura específica, seguindo com abertura e fechamento das tags.

Não se esqueça!
A declaração do <!DOCTYPE> deve aparecer no topo da página, apenas uma vez e antes de qualquer tag. Mas não é necessário caixa alta (letras maiúsculas).
Diga nos comentários o que achou do conteúdo.