Com bordas CSS3 você pode dar muitos efeitos a navegadores, como fazer bordas arredondadas, adicionar sombras a bordas e até usar imagens como borda.
- border-radius (raio de borda)
- border-image (imagem como borda)
- box-shadow (Sombra da caixa)
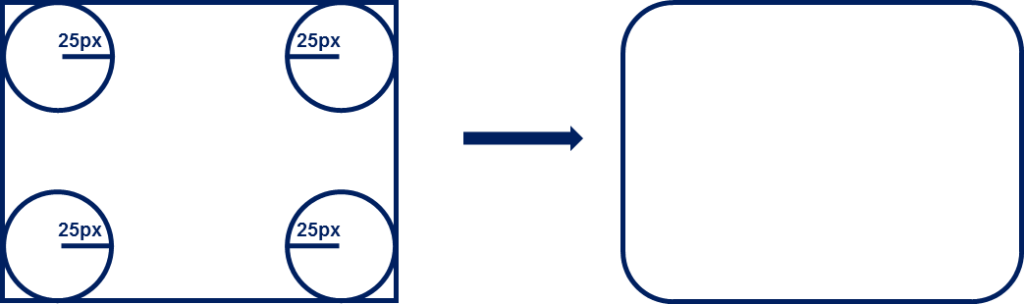
border-radius
É usado para arredondar os cantos das bordas.
Exemplo
div{border-radius:10px;}
Ou você pode definir todas as bordas de uma vez só:
div{border-radius: 25px 25px 25px 25px;}
Respectivamente: Superior esquerdo, Superior direito, Inferior esquerdo, Inferior direito.
Resultado

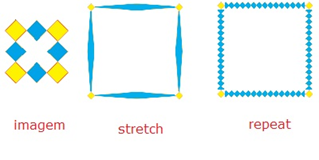
border-image
border-image é usado para definir a imagem como bordas.
Exemplo
div1{
width:100px;
height:100px;
border-width:10px;
border-image:url(border.png) 30 30 repeat;
-moz-border-image:url(border.png) 30 30 repeat; /* Firefox */
-webkit-border-image:url(border.png) 30 30 repeat; /* Safari e Chrome */
-o-border-image:url(border.png) 30 30 repeat; /* Opera */
}

Stretch – “estica” a imagem, preenchendo todo o elemento de uma única vez;
Repeat – repete a imagem até preencher toda a borda;
box-shadow
box-shadow é usado para dar sombra às bordas.
Exemplo
div{box-shadow: 10px 10px 10px 5px black;}